德胜云资讯,添加一些关于程序相关的内容,仅供大家学习交流(https://www.wxclwl.com)
日期:2023/04/25 13:44作者:陈枝盈人气:
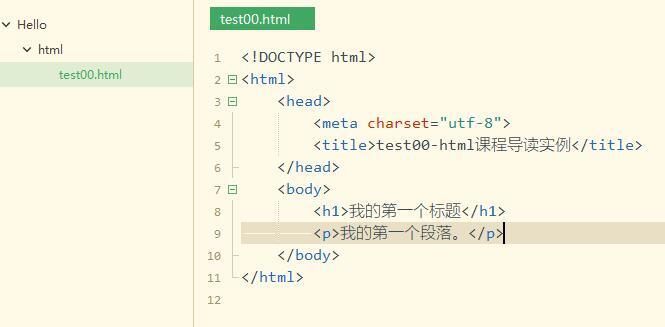
html 实例:
我的第一个标题
我的第一个段落。
实例解析:
DOCTYPE------声明了文档的类型
------ 标签是HTML页面的根元素,该标签的结束标签为
------标签包含了文档的元(meta)数据,如定义网页编码格式为utf-8。
------标签定义文档的标题</p>
------ 标签定义文档的主体,即网页可见的页面内容,该标签的结束标签为
------ 标签作为一个标题使用,该标签的结束标签为
------ 标签作为一个段落显示,该标签的结束标签为
------ 在 HTML5 中也是描述了文档类型。
什么是HTML?
HTML 是用来描述网页的一种语言。
HTML 指的是超文本标记语言: HyperText Markup Language
HTML 不是一种编程语言,而是一种标记语言
标记语言是一套标记标签 (markup tag)
HTML 使用标记标签来描述网页
HTML 文档包含了HTML 标签及文本内容
HTML文档也叫做 web 页面
HTML 标签
HTML 标记标签通常被称为 HTML 标签 (HTML tag)。
HTML 标签是由尖括号包围的关键词,比如
HTML 标签通常是成对出现的,比如和
标签对中的第一个标签是开始标签,第二个标签是结束标签
开始和结束标签也被称为开放标签和闭合标签
HTML 文档 = 网页
HTML 文档描述网页
HTML 文档包含 HTML 标签和纯文本
HTML 文档也被称为网页
Web 浏览器的作用是读取 HTML 文档,并以网页的形式显示出它们。浏览器不会显示 HTML 标签,而是使用标签来解释页面的内容:



我的第一个标题
我的第一个段落。
例子解释:
与 之间的文本描述网页
与 之间的文本是可见的页面内容
与之间的文本被显示为标题
与
之间的文本被显示为段落
【小提示】tips:本文由数据微学院作者原创,转载请注明来源或联系作者。更多优秀参考好文请关注【数据微学院】个人图书馆。